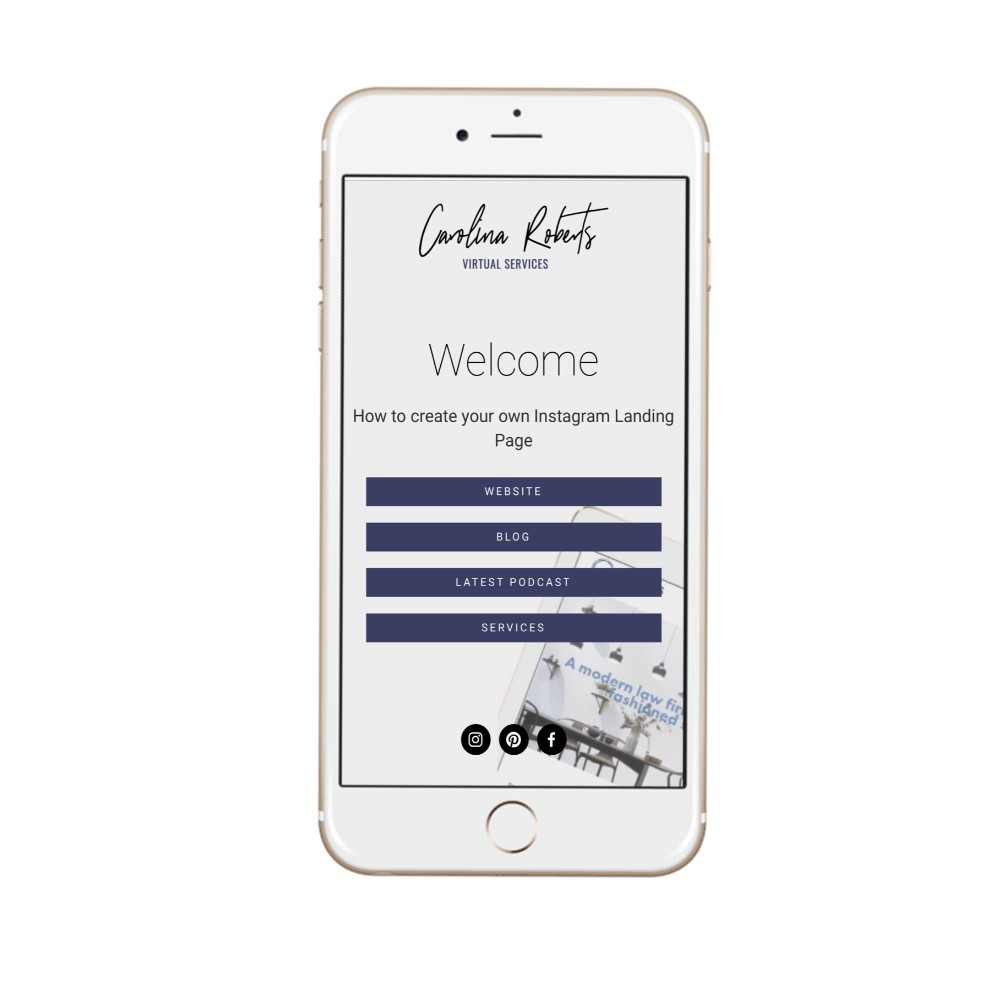
I am going to share today how you can create an Instagram Landing Page in Squarespace. Did you know that every Squarespace site comes with a Cover Page feature? The cover page is often used for Coming Soon and landing pages. Create a Squarespace Instagram Landing Page as a Linktree alternative.

Create a Squarespace Instagram Landing Page
Today in a few short steps I will show you how you can use it as an Instagram Landing Page – you can customise it to add your branding colours, logo and even add a nice background image. The cover page feature has some limitations but it is a great Linktree alternative and you can achieve a really beautiful branded page.
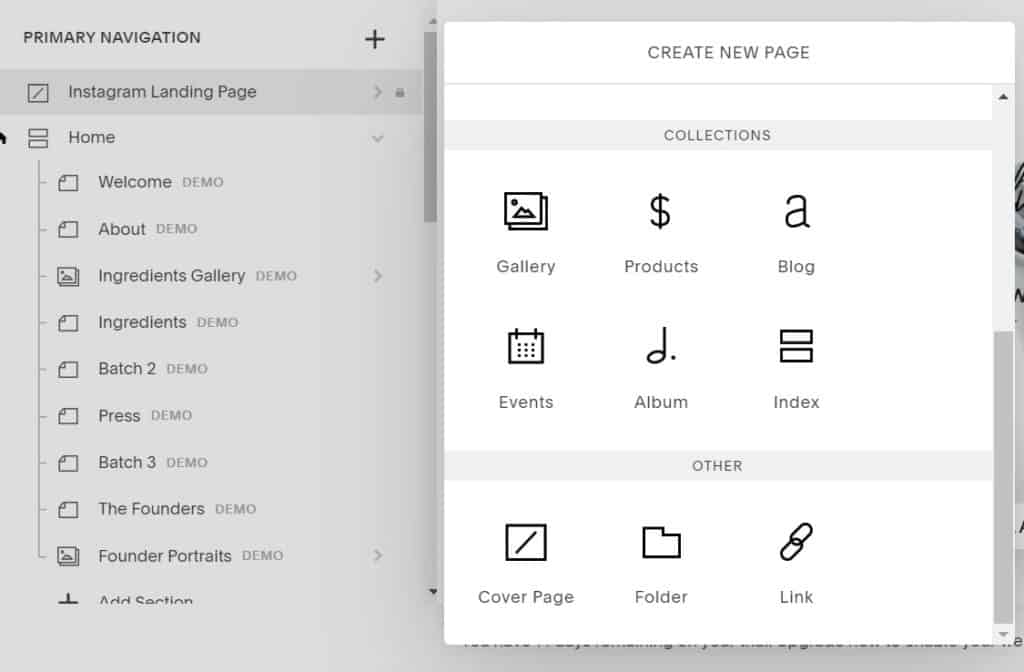
1. Go to pages and click the + and scroll down to the bottom and select cover page – make sure to move it down to the unlinked section

2. Select the layout most of the layouts worked, in this example, I used Cover, as this will be viewed on mobile make sure that you are viewing it on mobile

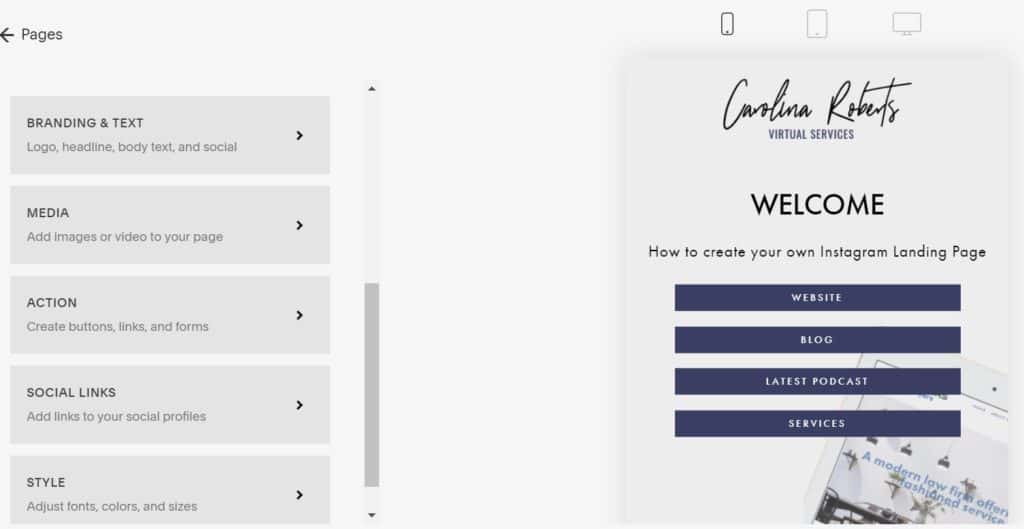
3. In branding and text add your logo – make sure it is a PNG graphic (see-through image), this will avoid having any sort of background image on the logo. This is where you can add your own little custom message.
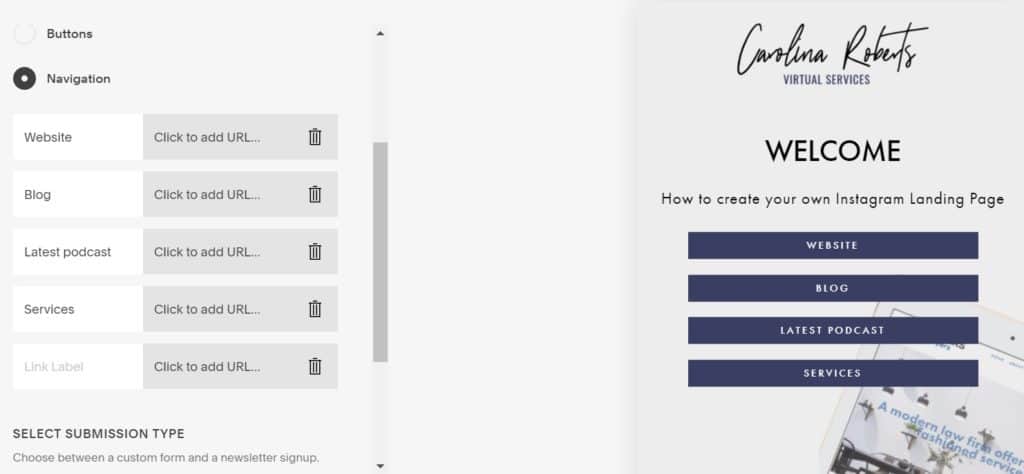
4. Then in select action the navigation option – you can add a total of 5 different links

5. All the font sizes, text, colours, backgrounds can be edited in the Style area.
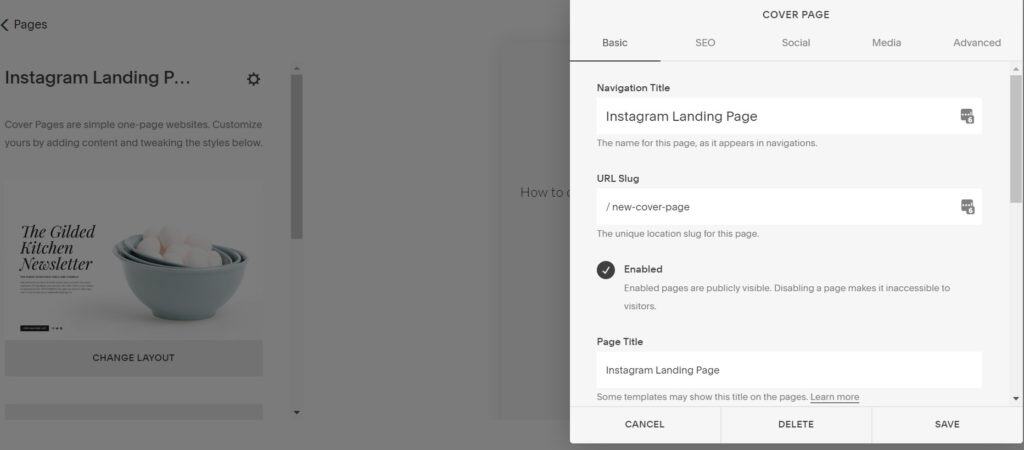
6. Select the gear icon in on the top left corner, this is where you can change the URL slug and you have to add one bit of custom CSS in order to get the button look

7. Select the advanced tab and enter the following CSS in the PAGE HEADER CODE INJECTION
<style>
Li {display:inline;
background-color:white;}
</style>
Now if you wanted to change the colour background to another, for instance, my branding colour is #3a3e62 I would change the above code to this:
<style> Li {display:inline;
background-color: #3a3e62;}
</style>
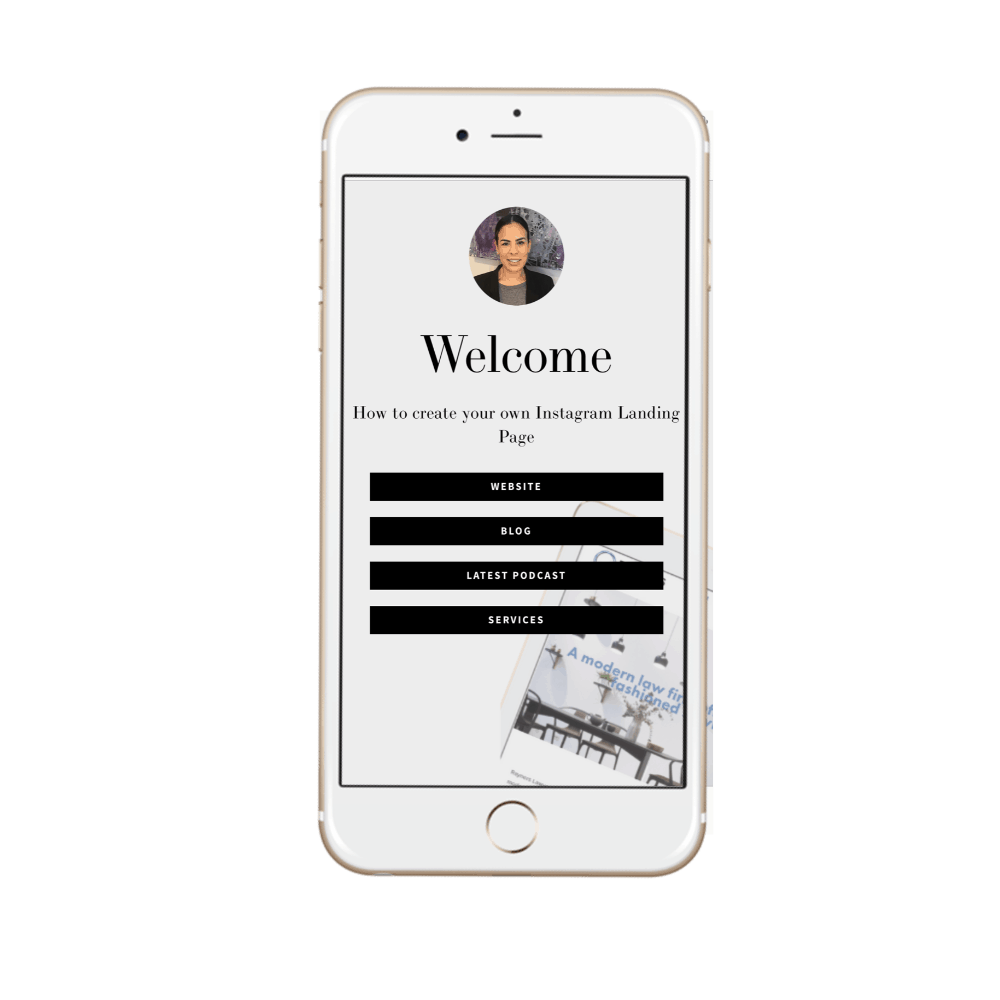
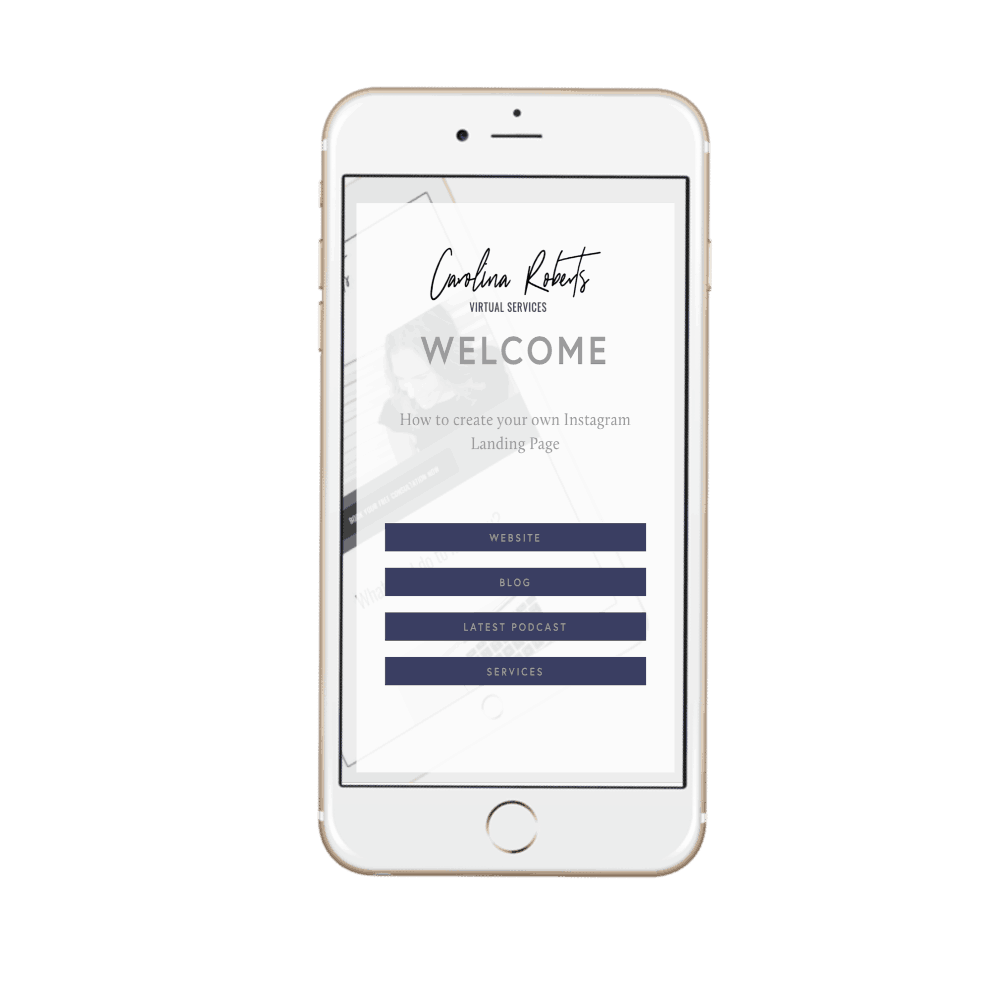
And that’s it your done! I have shared below a few different versions I have created.
If this all seems too overwhelming, make sure to check out my web design packages – where I take care of all the web design process for you.
Jacket Cover Template

Card Cover Template

Reveal Cover Template